Django - быстрый старт (поддерживаемая версия)
Материал из 1GbWiki.
Статья объясняет, как разместить на хостинге 1Gb.ua сайт на Django. Процесс установки можно разделить на две части: подготовка окружения для запуска фреймворка и настройка фреймворка.
Содержание |
Подготовка окружения
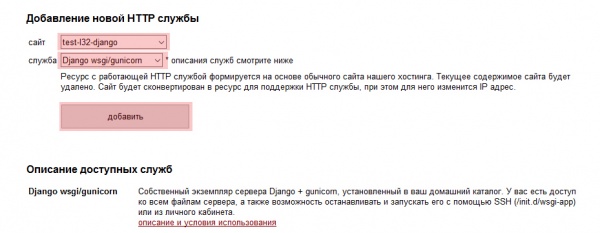
1. В личном кабинете, в разделе Услуги хостинга HTTP служб включите поддержку Django для сайта:
2. Зайдите на сервер по SSH и запустите команду:
$ /opt/hostpublic/sbin/1gb_virtenv_install.sh
2.1. Укажите нужную версию Python (по умолчанию ставится stable версия из ветки 3.x):
Install latest Python 2.x or 3.x release (choices: 2, 3, 3.2, 3.3, 3.4) [default 3]:
Список поддерживаемых версий Python можно посмотреть тут https://docs.djangoproject.com/en/1.9/faq/install/#faq-python-version-support
Установка занимает несколько минут.
2.2. Далее команда спросит имя папки куда будет установлен пакет virtualenv. Этот параметр не принципиален, поэтому можно оставить значение по умолчанию, то есть просто нажать ENTER
Enter the name of new virtual environment you want to create [default: django-env]:
Результатом работы команды 1gb_virtenv_install.sh будет установленный в папку ~/local Python и пакет virtualenv, а также виртуальное окружение из которого будет запускаться Django.
3. Все последующие команды будут выполняться из виртуального окружения. Для активации окружения выполните команду:
$ source ~/.bashrc $ v_activate
4. Устанавливаем web-сервер
(django-env) $ pip install gunicorn; pip install futures
Настройка Django
Перенос существующего сайта
1. В домашнем каталоге создайте папку, где будет размещен ваш проект. Например, djangosite
(django-env) $ mkdir ~/djangosite
2. Добавьте имя проекта в конфигурационный файл:
(django-env) $ echo DJANGO_PROJECT=djangosite > ~/.djangorc
3. Загрузите свой проект в папку djangosite, непосредственно в данном каталоге у вас окажется файл управления фреймворком manage.py, то есть структура будет такой:
djangosite/
manage.py
4. Установите зависимости:
(django-env) $ pip install -r ~/djangosite/requirements.txt
5. Среда хостинга настроена таким образом, что статические документы вашего проекта будут доступны из каталогов:
~/http/static ~/http/media
поэтому вы можете создать симлинки из каталога ~/http/ в то место, где они лежат у вас в проекте. Также можно просто создать эти каталоги и использовать их для деплоя статики из приложения. Подробнее об этом тут https://docs.djangoproject.com/en/1.9/howto/static-files/
6. Запустите web-сервер:
(django-env) $ ~/init.d/wsgi-app start
Создание нового проекта
1. Ставим Django:
(django-env) $ pip install django
2. Создание проекта:
(django-env) $ django-admin startproject djangosite
3. Добавьте имя проекта в конфигурационный файл:
(django-env) $ echo DJANGO_PROJECT=djangosite > ~/.djangorc
4. Запустите web-сервер:
(django-env) $ ~/init.d/wsgi-app start
Решение проблем
1. Как перезапустить сервер?
$ ~/init.d/wsgi-app restart
2. Где посмотреть ошибки работы приложения?
$ less -n logs_gunicorn/error.log